How to Make Social Media Icon Bigger on Wordpress
Apr 28, 2022
Klara R.
3min Read
How to Add Social Media Icons to WordPress
![]()
If you accept other digital presence beside your website, why not testify information technology to your visitors? In this article. we will show you how to add social media icons to WordPress.
Showing your social media to your visitors allows them to follow you – and the best way to do it is by having social media icons on your website. Since it doesn't take much of your infinite, you can put it anywhere without disturbing your overall layout.
The How-to
At that place are two ways yous can exercise this: adding the social icons by hand or making use of tertiary-political party icon WordPress plugins.
If you make up one's mind to make utilize of plugins, here is a list of our favorite ones that you tin can use:
- Simple Social Icons (neat and simple interface)
- Social Media Buttons (allows y'all to change the colour of your icons)
- Social Icons Widget by WPZOOM (can adjust size and padding, search icons past keywords, different styles to choose from, etc)
Using a plugin is a great choice for beginners as it doesn't require much technical skill on your office. Still, most of them don't include less pop social networks. If you lot don't notice an option to add your particular social profile on the plugin, yous need to practise it manually.
Although you will meet some coding, we clinch you that adding social media icons to WordPress isn't complicated at all. Here is how you can easily add social media icons to your WordPress site.
Finding an icon you need isn't hard at all. A quick Google search volition provide you with a vast number of choices.
Pro Tip
Note that yous can't just utilize icons that belong to others. It may lead you lot to violate copyright laws.
A workaround through this is by filtering Google Epitome Search based on usage rights. Go to Images -> Tools -> Usage rights -> Labeled for reuse.

Now, Google will only show results you can use freely. Yous can look for each icon that yous like, or yous could just download all-in-one icon packs.
A few sites such every bit Iconfinder provide you with free icon packs with many varieties for yous to use.
Once you find the icons, download them and upload them to the WordPress media library. Get to Media -> Add New, and put the icons there.
It's best if you use the multi-uploader so that you can upload all the icons at once.
Now, you have to add the widget containing the social media icons on your site.
On your WordPress dashboard, navigate to Customizer -> Widgets. Then, add together "Custom HTML" by dragging it to your header, sidebar, or footer section.
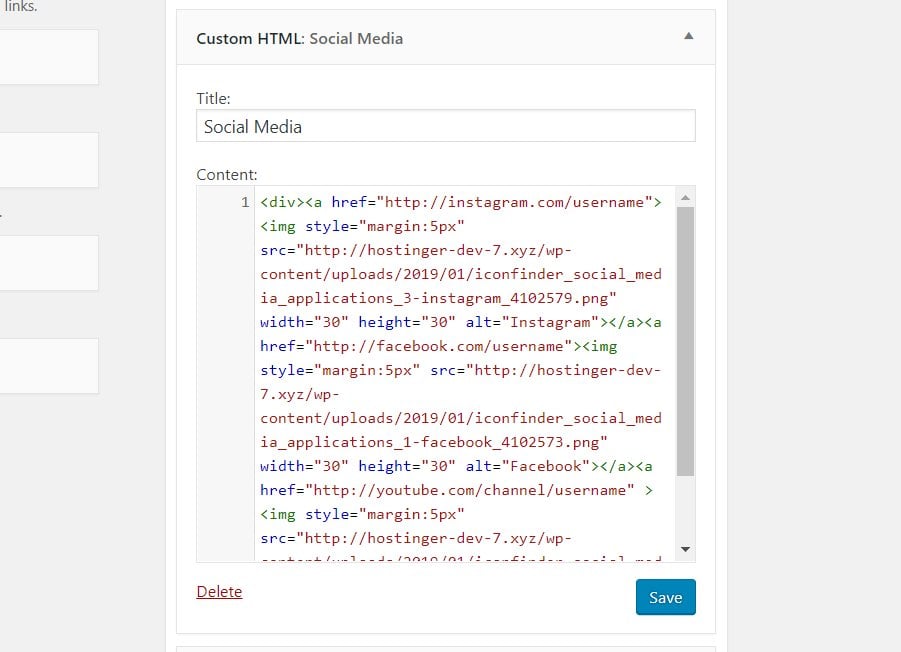
Fill the championship with "Social Media" for example, and re-create-paste the following code.
<div><a href="http://instagram.com/username"><img manner="margin:5px" src="[path to your icon]" width="30" height="30" alt="Instagram"></a><a href="http://facebook.com/username"><img style="margin:5px" src="[path to your icon]" width="30" height="30" alt="Facebook"></a><a href="http://youtube.com/user/username" ><img style="margin:5px" src="[path to your icon]" width="xxx" height="30" alt="YouTube"></a></div>
Pro Tip
Notice the word username and the bracket spread out along the lawmaking? You need to change them to your social media profile names and the straight image URL to your icon.

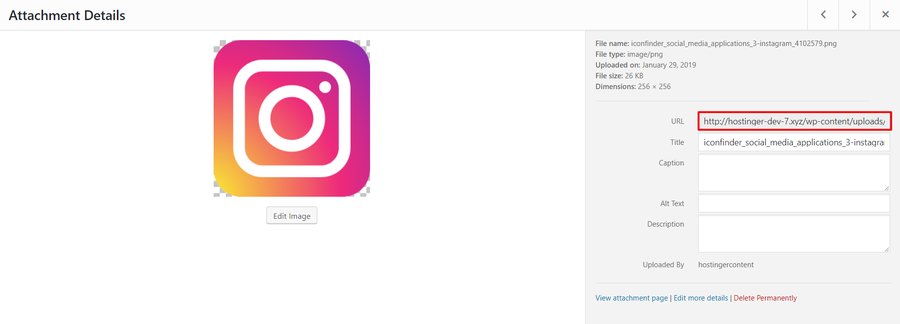
Get to Media -> Library and click on an icon that you uploaded. Accept a look at the URL column. That's the direct link you need to use to supplant the bracket shown in the code above.
Your final code should look somewhere similar this.

Make sure that the directly URL of your image ends with the file extension such as .png or .jpg, otherwise information technology ways that you put the wrong code and the icons won't show upwards.
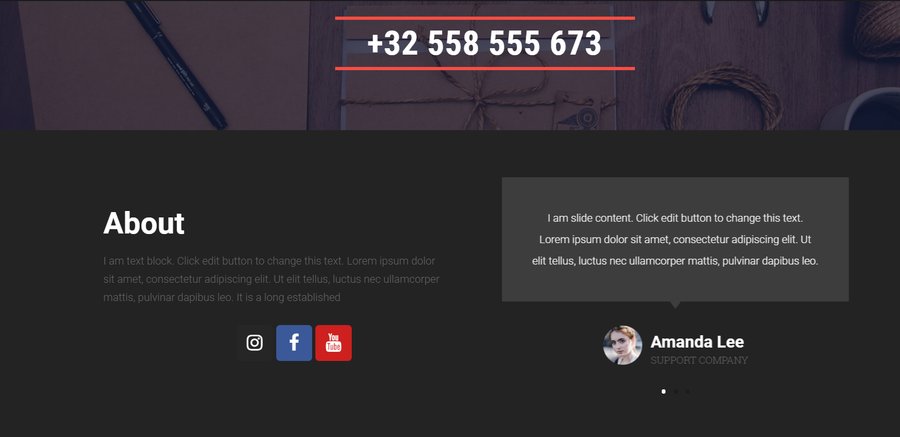
After you're washed replacing the parts of your code, click Save. Go to your site to cheque out your new widget.

Now that y'all successfully added social media buttons on your site, you lot can repeat the process for each more than button that you want to add together. It'southward simple and doesn't require much of your fourth dimension, yet gives yous a heave in increasing your social media and site'south engagement.
Summary
Adding social media icons to your website is a great way to increase your following and overall brand'south visibility.
Now yous knowhow to add social media icons to WordPress.
Hopefully, this article was helpful. Adept luck!
0 Response to "How to Make Social Media Icon Bigger on Wordpress"
Post a Comment